
Mistwash
Role
Product Designer
Team
BE+FE DEV, CEO
Project duration
2019
Role
Product Designer
Team
BE+FE DEV, CEO
Project duration
2019
About
Every car owner prefers their car to be clean and shiny. That’s why car washing services are a stable and timeless business model - especially in sandy UAE. Mistwash is here to make car washing much more convenient. Their new mobile steam-cleaning system can either be ordered right to your driveway or booked in the car park while you’re shopping in the mall.
Every car owner prefers their car to be clean and shiny. That’s why car washing services are a stable and timeless business model - especially in sandy UAE. Mistwash is here to make car washing much more convenient. Their new mobile steam-cleaning system can either be ordered right to your driveway or booked in the car park while you’re shopping in the mall.
My role
As a Product Designer I took the responsibility to create and revamp the user experience on mobile devices. Our mission was to build a react web application that works seamlessly on different screen sizes, serving both iOS and Android users.
As a Product Designer I took the responsibility to create and revamp the user experience on mobile devices. Our mission was to build a react web application that works seamlessly on different screen sizes, serving both iOS and Android users.
Responsibilities
Research analysis, concept testing, product strategy, visual designs
Research analysis, concept testing, product strategy, visual designs
Software
Balsamiq, Sketch, Zeplin, Trello, Slack
Balsamiq, Sketch, Zeplin, Trello, Slack
Understanding the car washing service through research
I usually begin my process by exhausting all existing knowledge resources (quantitative and qualitative data) and create a context to the problem space.
With this project there was limited to almost no access to data.
With this project there was limited to almost no access to data.
- No direct channel to speak to customers
- No quantitative data
- No possibility to do field studies (client in Dubai)
- No other research data

I had to rely on guidelines and specifications coming from the business owner and my partner who was in direct contact with the CEO and made onsite visits.
What was problematic about the existing experience?
Customers
The main problem for customers was the inconvenient and manual way to book a car wash from their mobile device and keep track of the progress.
Until now, booking a car wash was processed over the phone by the CEO himself or by creating an user account which took time and effort on the mobile version of the website.
The main problem for customers was the inconvenient and manual way to book a car wash from their mobile device and keep track of the progress.
Until now, booking a car wash was processed over the phone by the CEO himself or by creating an user account which took time and effort on the mobile version of the website.
Business
From a business point of view, the main problem was the inability to scale the service and respond to market demand. The CEO distributed the incoming requests across his team himself by relying on inconvienent and time-consuming tools such as excel sheets. Also payment was processed manually through cash payment or a credit card reading device.
From a business point of view, the main problem was the inability to scale the service and respond to market demand. The CEO distributed the incoming requests across his team himself by relying on inconvienent and time-consuming tools such as excel sheets. Also payment was processed manually through cash payment or a credit card reading device.
Scoping strategically and kicking off first concepts
To solve both user and business problems we suggested to build two seperate web apps. One customer facing (Order car wash, payment, status) and one Mistwash team facing (Order overview, status update, customer details, order dashboard).
Since we also agreed to a tight deadline we started with mockups in Balsamiq to (a) define and get an overview of the functionality at every step of the user journey and (b) to receive feedback and consent from our stakeholder (CEO).
Since we also agreed to a tight deadline we started with mockups in Balsamiq to (a) define and get an overview of the functionality at every step of the user journey and (b) to receive feedback and consent from our stakeholder (CEO).


Alignment on MVP functionalites
Customer web app
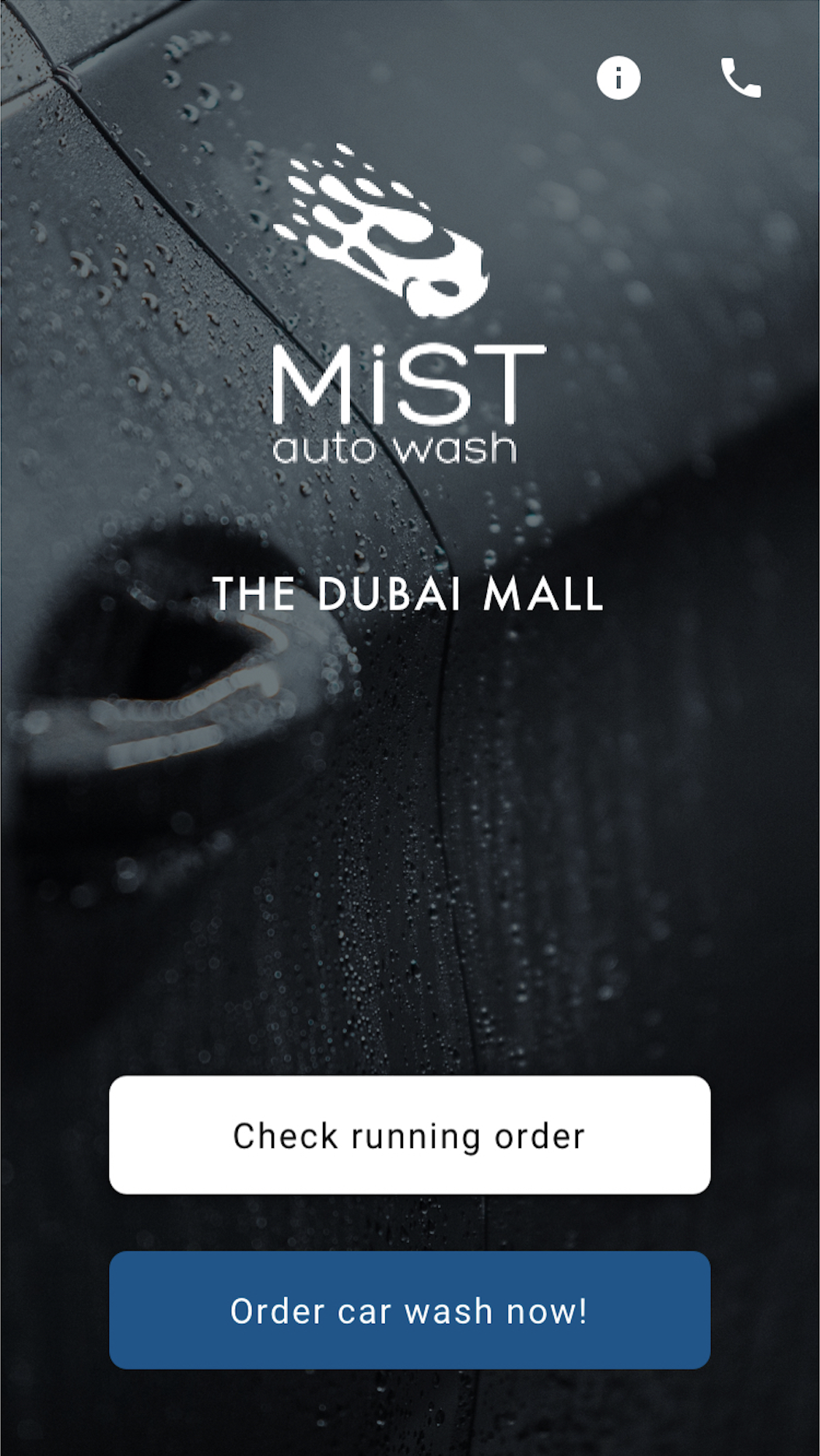
- Homescreen to check or book a car wash
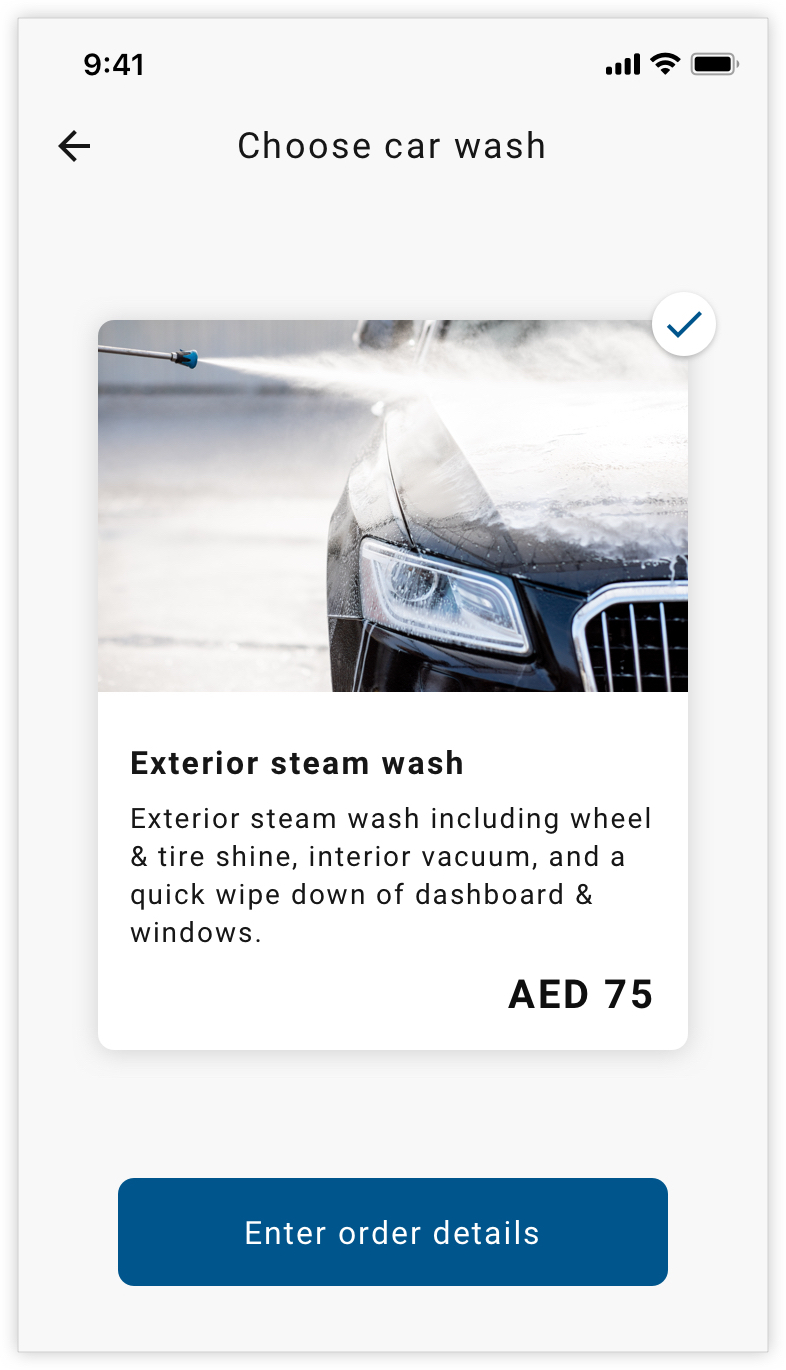
- Car wash type selection
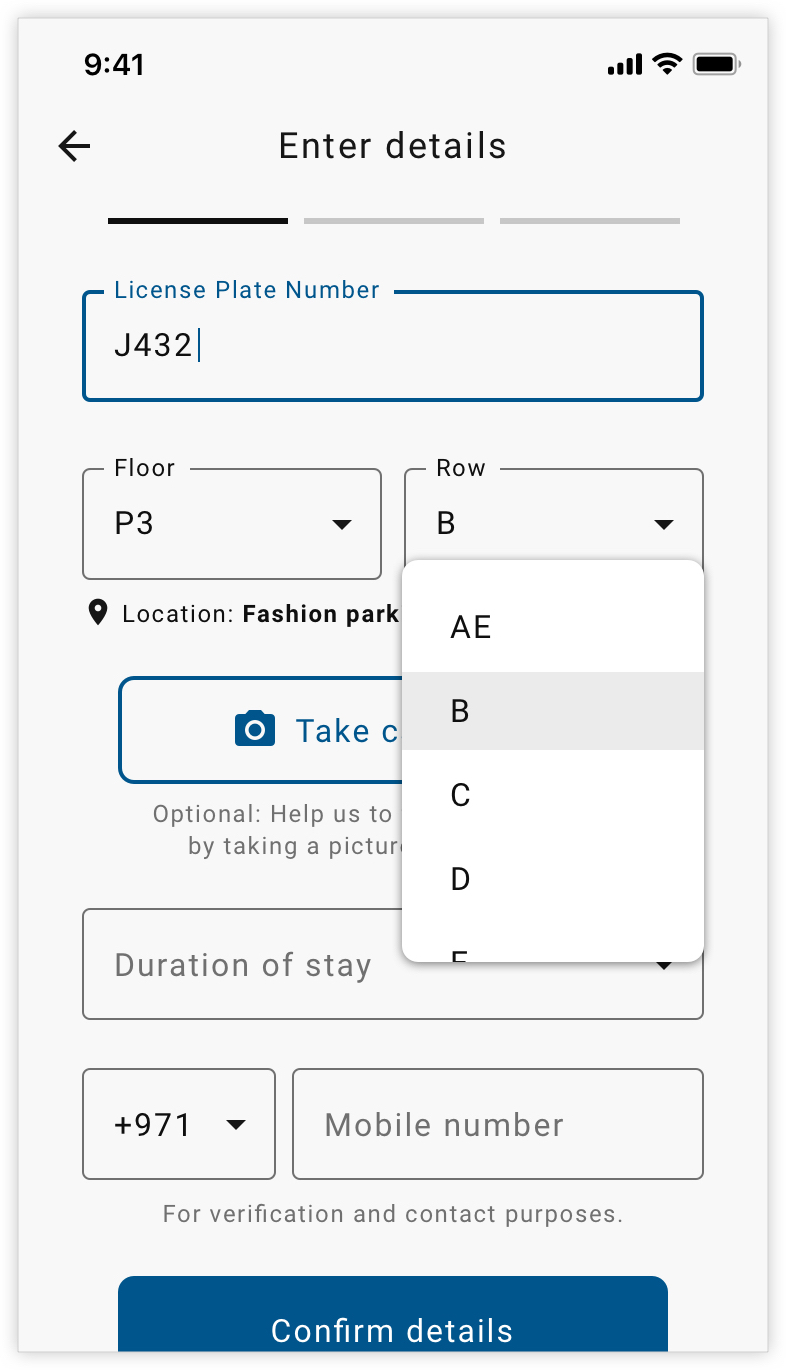
- Customer details form input
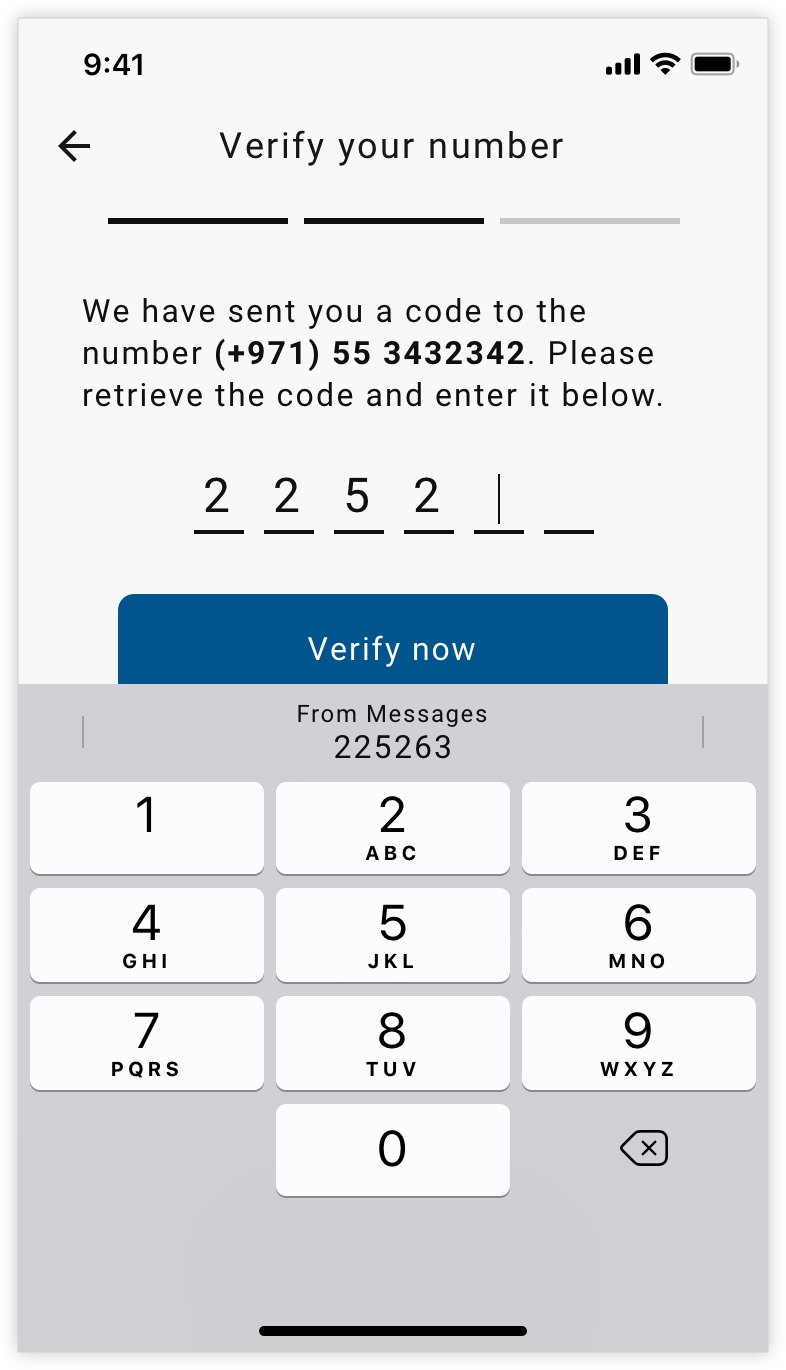
- Phone number verification
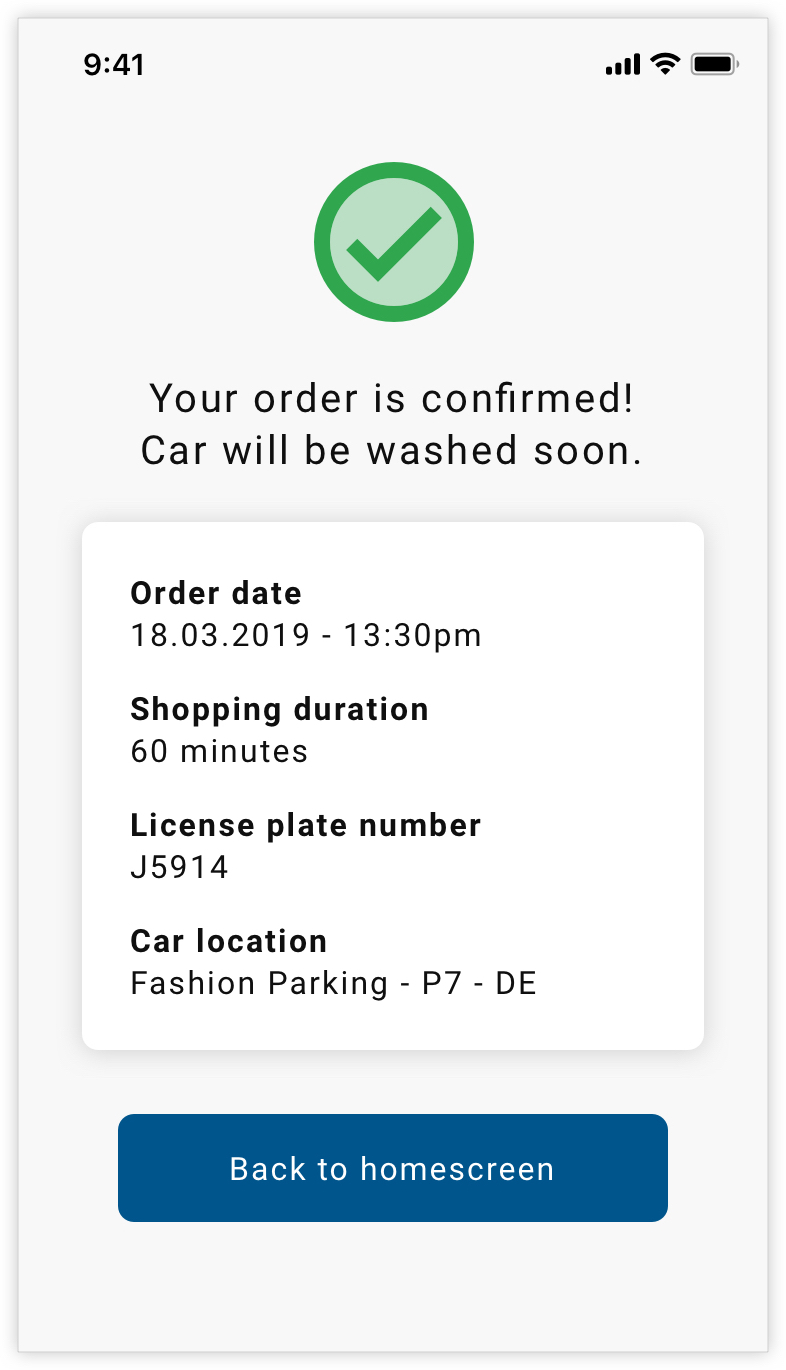
- Booking confirmation
Team web app
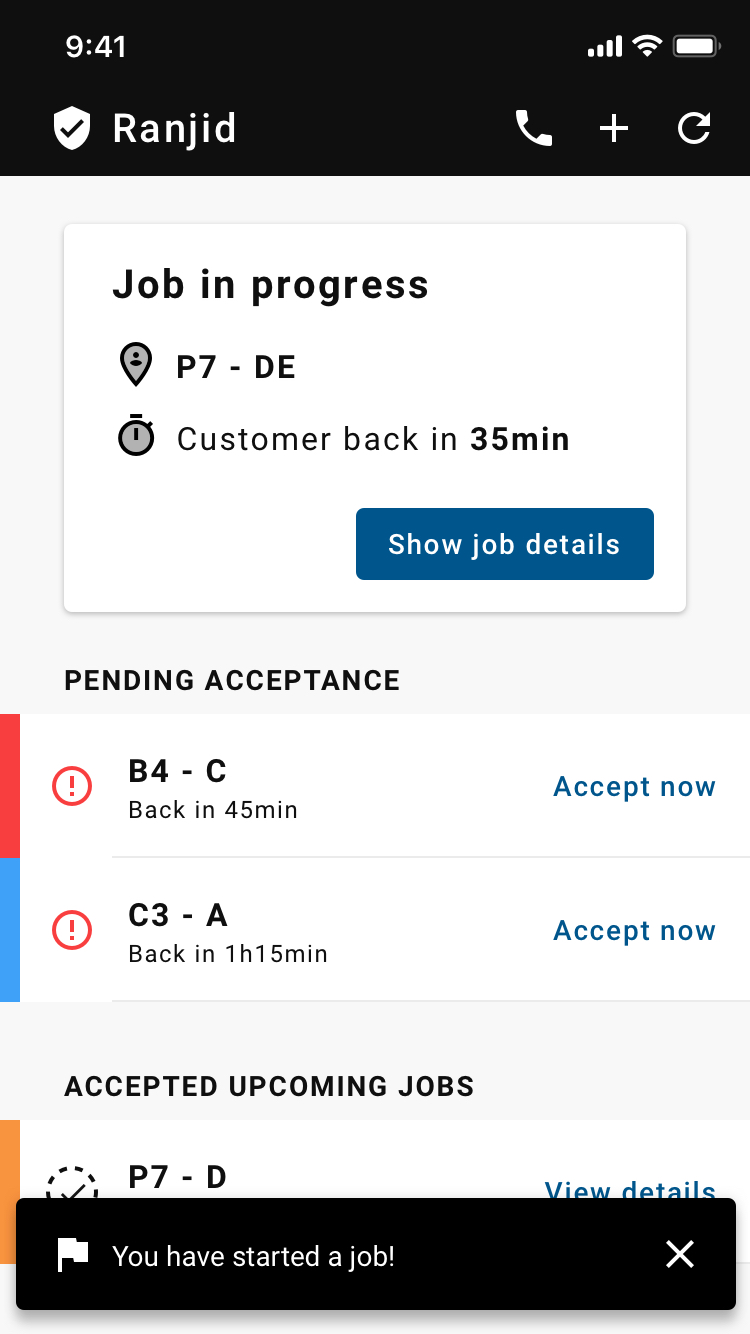
- Worker verification
- Jobs list overview
-
Job detail screen
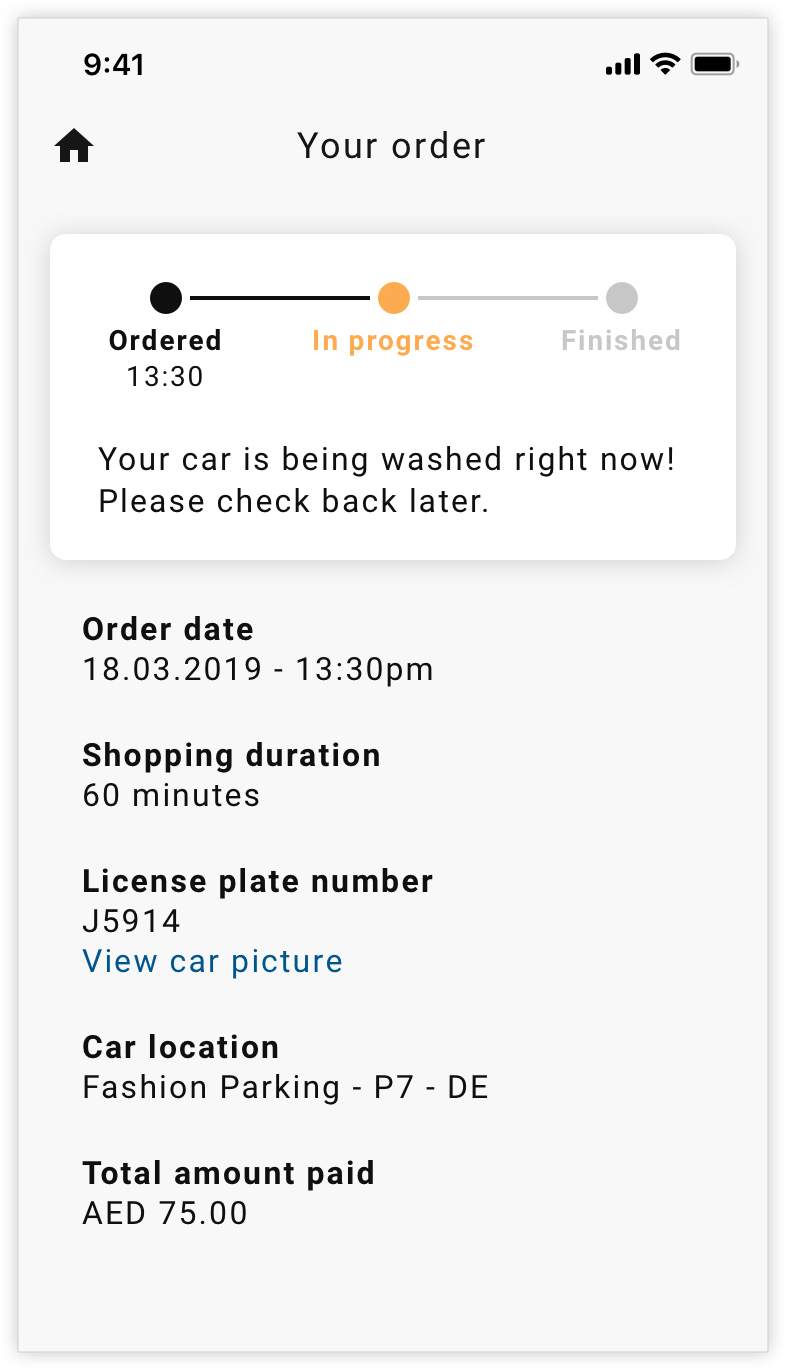
- Car wash status updates
Progressive Web App (PWA)
Designing a PWA has to comply with performance and mobile web specific requirements. To ensure a smooth experience and high web performance (Lighthouse score) we used
- Google Web Fonts
- Material UI react component library
For a convenient user experience and in order to increase effectiveness of the car washing team members we planned to integrate following PWA features:
- Installability
- Offline support
- Mobile Web Payment integration
- Phone Authentication
- SMS status update service

Along with leveraging PWA features, I made mobile web specific UX decisions for better usability:
- A sticky navbar (”Appbar”) for the native app navigation
- Progress bar
- Repeat selection and costs on payment page
- Populated form fields, autocomplete and autosuggest functionality (e.g. verification code from Messages)
- Always visible CTA on the bottom for continuity
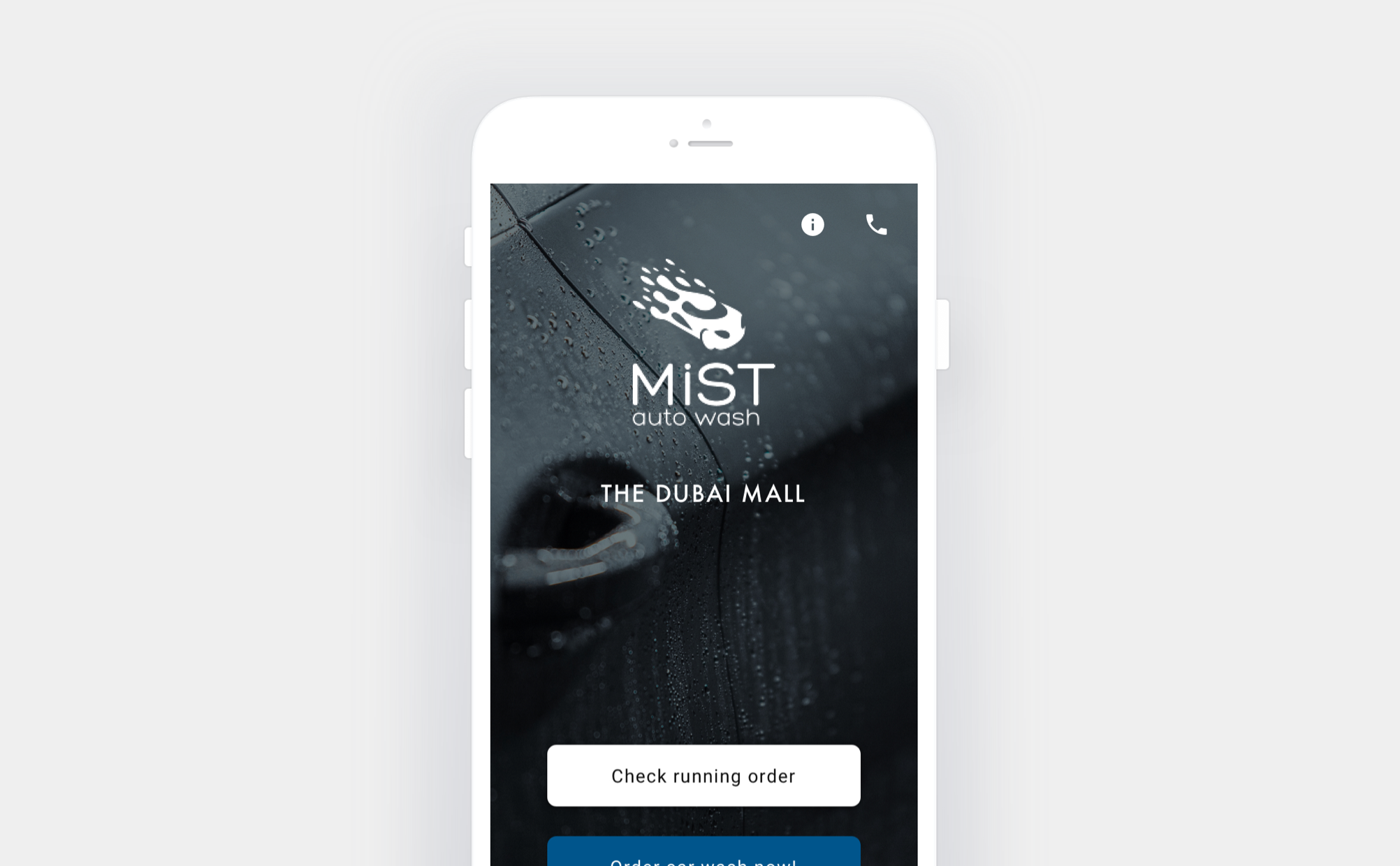
Final designs
Customer app
![]()
![]()
![]()
![]()
![]()
![]()
![customer app screen gallery]()
![]()








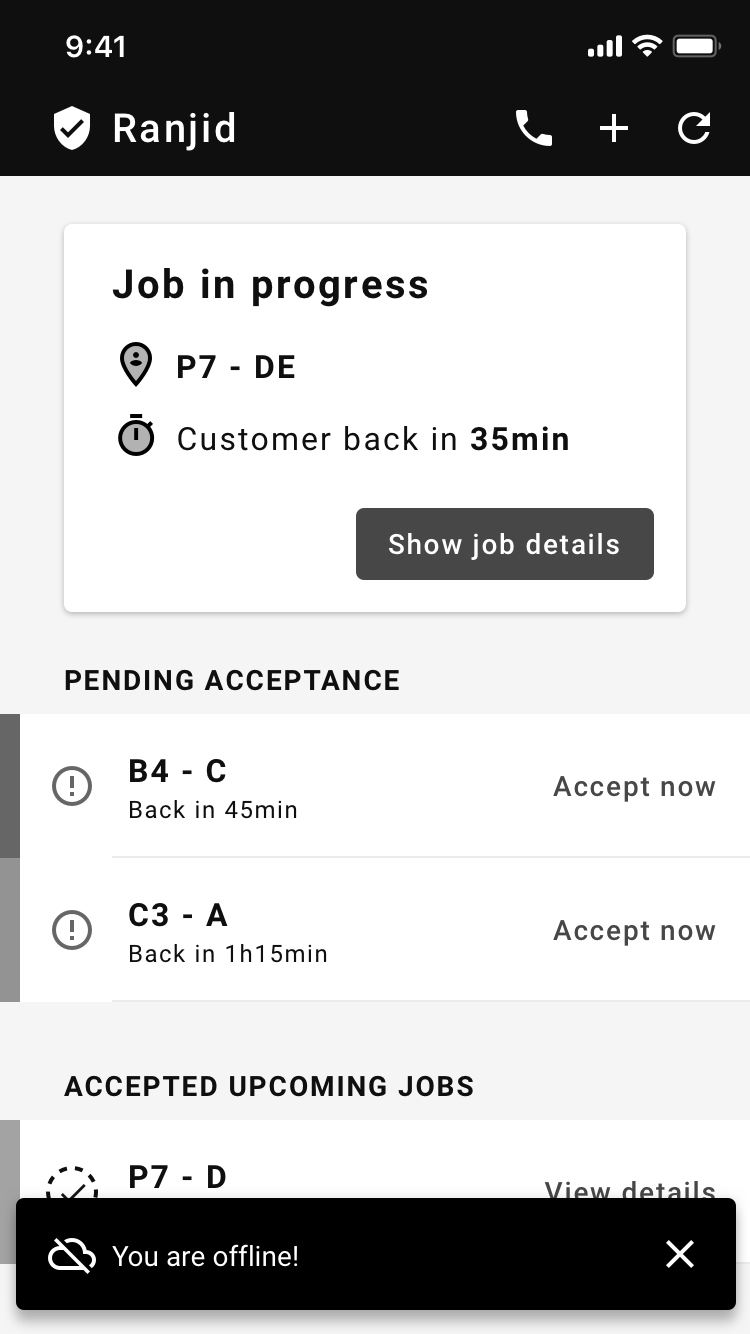
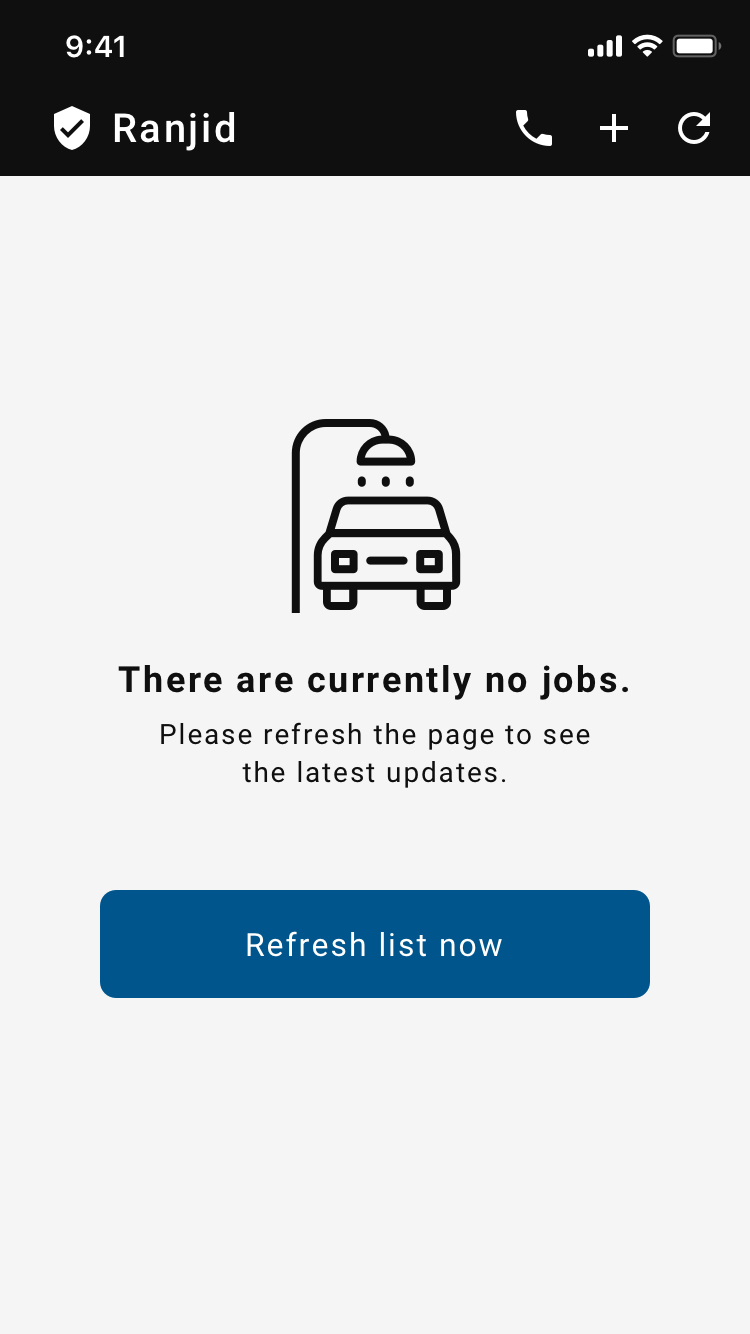
Team app
![]()
![]()
![]()
![team app screen gallery]()
![]()
![]()
![]()







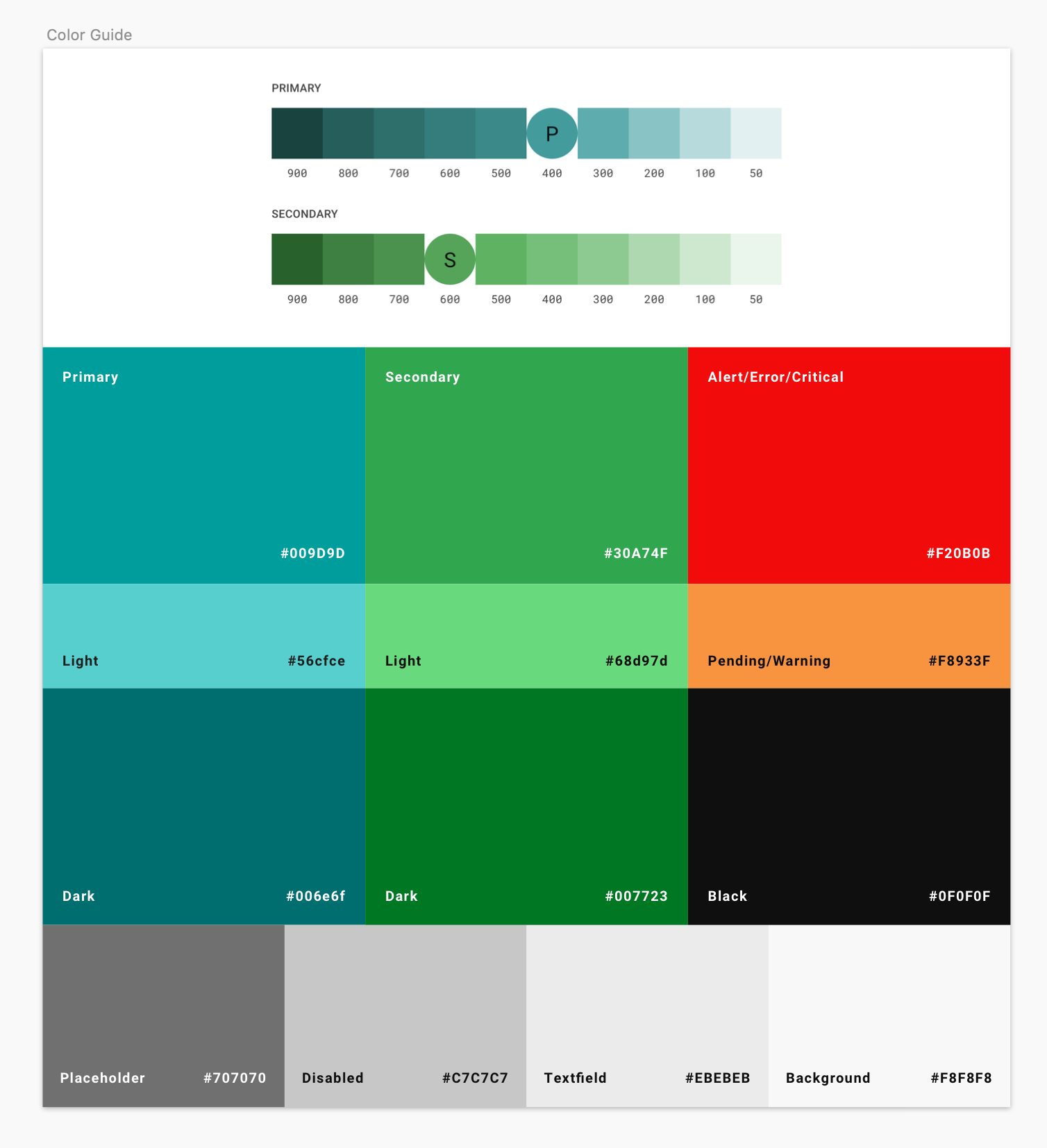
Mistwash color styleguide
![color guide]()
Mistwash icon library
![icon library]()

Mistwash icon library
You reached the end of this case study. I hope you enjoyed it as much as me writing it. If anything was unclear or you have questions I would appreciate your feedback!
Thank you!